AustinCityUP.org
A Rebanding Story of
Ausitn Smart City Alliance
My Role | Interaction Design Lead + UX Research
Deliverables & Contributions | Research, Comparative Analysis, Heuristics evaluation,
User Interviews, Persona development, Usability Testing, Wireframing, Prototype, Visual Design,
Presentation Prep, Delivery, & Client Handoff
Tools | Figma, Canva, Weebly, Zoom, Slack, Paper and Pen
Time | 3 Weeks
Team | Jessi Willey - Interaction Design + UX Research
Cara Frissell - UX Research + Copywriter
Mary Garza - Information Architecture
Sage Luna - Visual Design
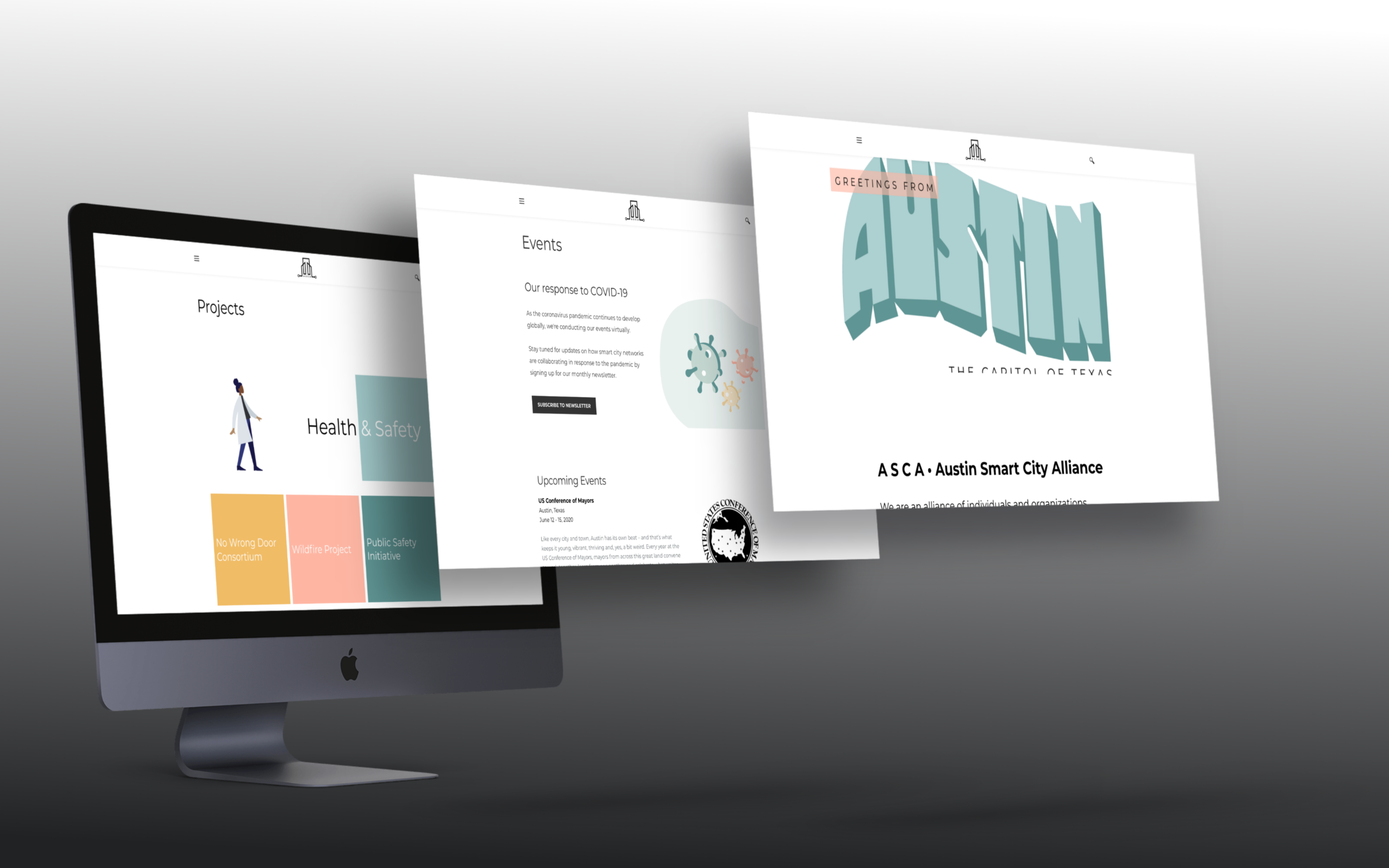
Meet Austin CityUP.org
Our team project for a real-world client, Austin CityUp. Austin CityUp is a business consortium of local & regional thought leaders. They are doers who share a passion for helping Austin grow into a Smart City
PRESENCE
A smart city consortium of companies, organizations, and individuals collaborating to advance Austin through smart city techniques.
VISION
Our vision is to create a comprehensive smart city infrastructure that continuously improves the quality of life, increases efficiencies, and reduces costs for the city of Austin and its constituents.
MISSION
Our goal to improve Austin through the comprehensive, integrated, and inclusive application of smart city technologies and infrastructure.
Project Baseline
The Challenge
Austin CityUp needs to be able to communicate effectively with Austin residents to engage them to impact the outcome of how smart city technology is implemented to improve the lives of Austin residents.
Our Strategy
Rebranding Austin CityUp to Austin Smart City Alliance gives the team a new tone that will broaden and strengthen the impact of their organization and their mission.
The digital presence of rebranding will unify this consortium into rebranding and a new way to deliver valuable information to its community and members.
Success Metrics
Phase 1: Discovery – Plan the overall strategy based on the client’s needs and conduct user research.
Phase 2: Define – Identify user experience pain-points based on research findings and define the user experience problem.
Phase 3: Design/Develop – Apply a design strategy to solve the user experience problem by creating a sitemap, wireframes, and mid-fidelity prototype with specific user flows based on user pain-points. Develop a high fidelity website for Austin Smart City Alliance using Weebly.

COMPARATIVE ANALYSIS

Smart City Digital Presence across the USA
Community
Why are we rebranding?
Relevance and Action. Austin CityUP needed placement of their projects within the community to be relevant to its community digitally and physically in Austin. They need people and people need action to implement these initiatives.
What are we building for Austin Smart City’s rebrand?
Through further comparative analysis, we begin to see patterns and structure and form within content that flows well with friendly competitors.
Competitive analysis & infographic by Jessi Willey with Canva.
Based on our comparative analysis opportunities of improvement included:
Highlighting featured sections with prominence on the landing page.
Update events regularly to increase engagement.
Design interaction that felt natural to their user’s to easily interact.

The value of user feedback
User Feedback Methodologies
9 interviews
4 Austin residents
1 Austin resident who used to work in smart cities
2 members
2 board members
Analysis of Member Application Log
Affinity Mapping of User Interview Feedback
Affinity Mapping User Insights
Menu placement and navigation
Membership benefit clarity: Individual vs. Corporate
Error recovery plan not integrated into content or layout
Community involvement for non-members prominence requested
User-friendly content with digestible information and prominence
Less is MORE.
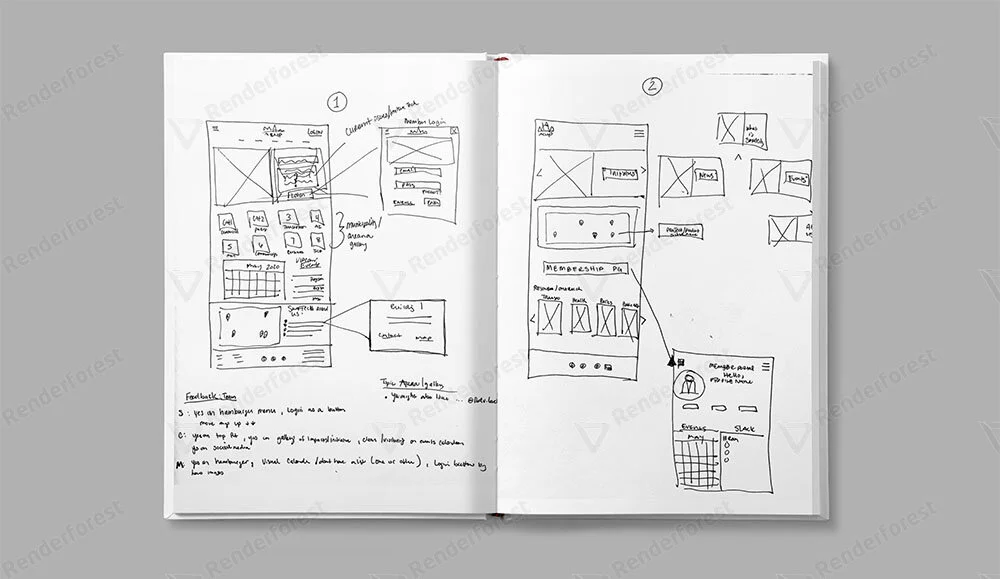
Ideation | design studio sessions
To initiate the ideation stage and iterate based on user feedback, we addressed:
Landing Page layout and navigation
Membership benefits page
The design studio allowed our team to collaborate quickly and fuse our ideas to create starting points to begin wireframing. Focusing on branding presence and user engagement and proved to be extremely valuable.
Landing Page | design studio
Membership Page | design studio
Solutions
After synthesizing research, user feedback, usability testing, design studio sessions, we focused on three main solutions to carry us through wireframing and the final prototype in Weebly.
Content Relatability
Reconnecting with navigational content by clarifying membership tiers & clear calls to action.
Visual Storytelling
Less text & utilizing visual messaging as content to digest concepts efficiently.
Embracing Minimalism
& Ease of Use
Easing the stress of overstimulation with visually touring that encourages exploration.
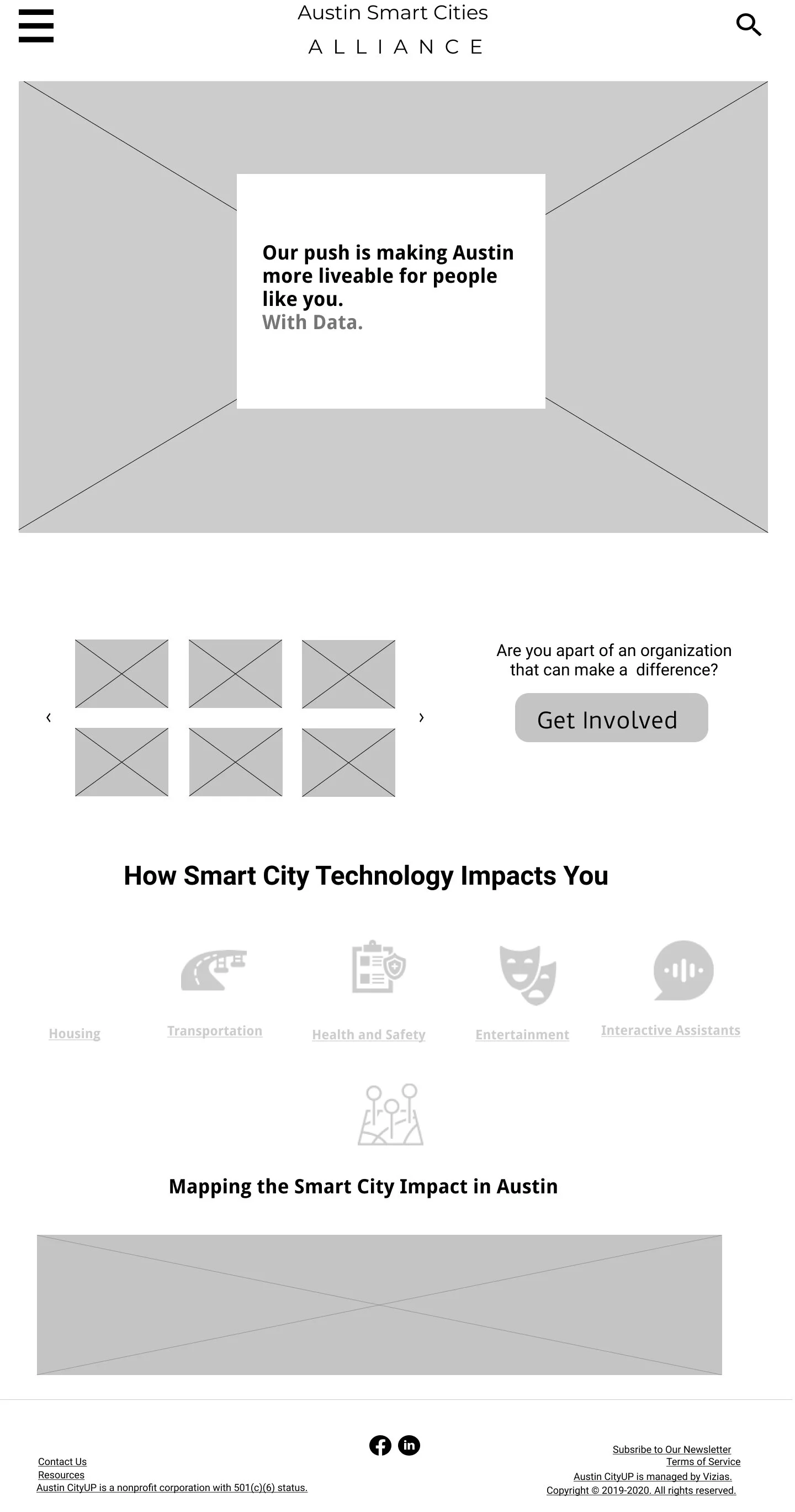
Lo-Fi Wireframe Iteration | Menu Placement
Menu placement and having a clear navigational flow through our client’s site was one of the top insights from user feedback and testing. We used design standard hamburger menus and clarified the menu options to navigate the site. Lo-Fi gave us the option to explore before Hi-Fi prototyping in Weebly.
Lo-Fi Wireframe Iteration | Event Pages
Creating Lo-Fi wireframes for our final product gave our team an opportunity to problem-solve and iterate user feedback from interviews and usability testing for final iterations.
Key Insights:
Up to date event pages with engaging content that resonated with initiatives the community could participate in.
Featured projects and status became the most popular insight for membership based patrons.
Iterations included:
Focus on outreach and lectures about smart city initiatives for non-members to drive action.
Featured projects and status became the most popular insight for membership based patrons.
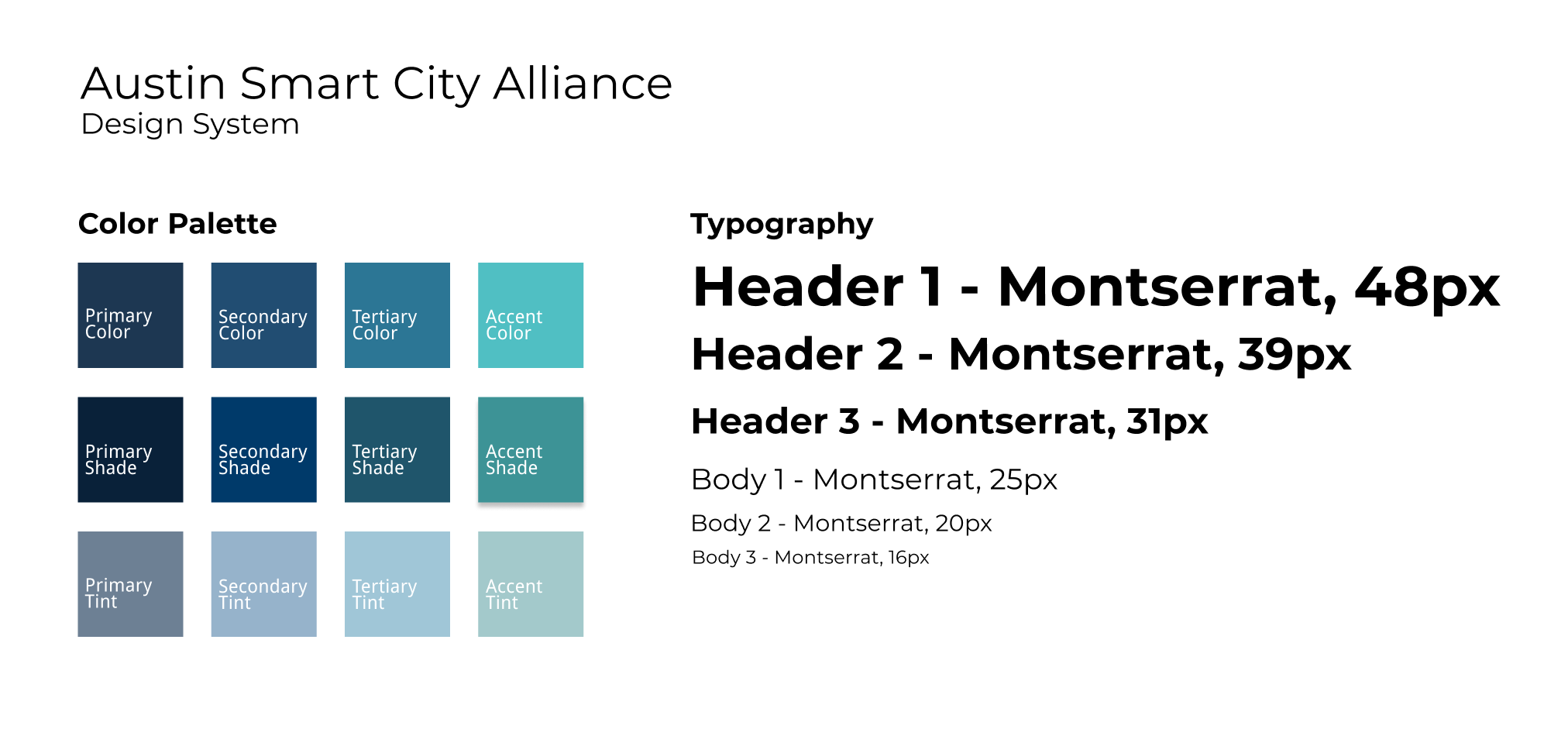
Visual Design System | color + typography + logo
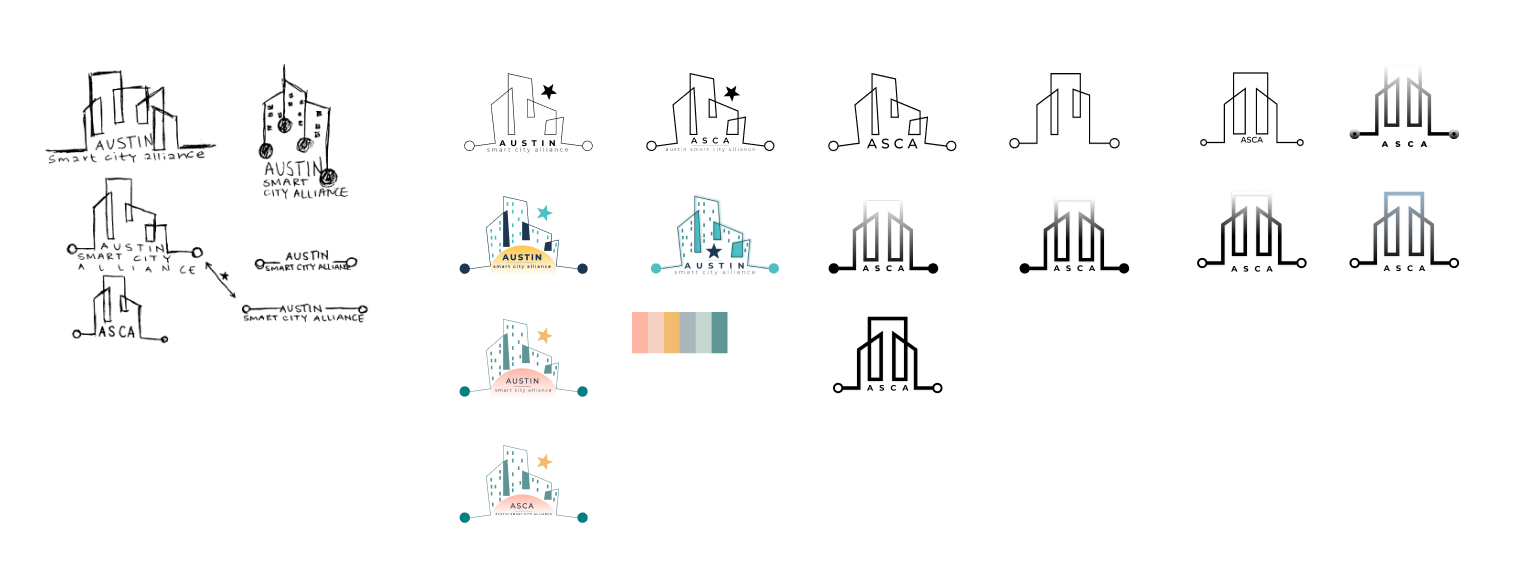
logo design
Logo design was the final touch to our rebranding. We did not include this element in our original scope of services, however we surprised our client with the valuable addition of their new logo at the client handoff.
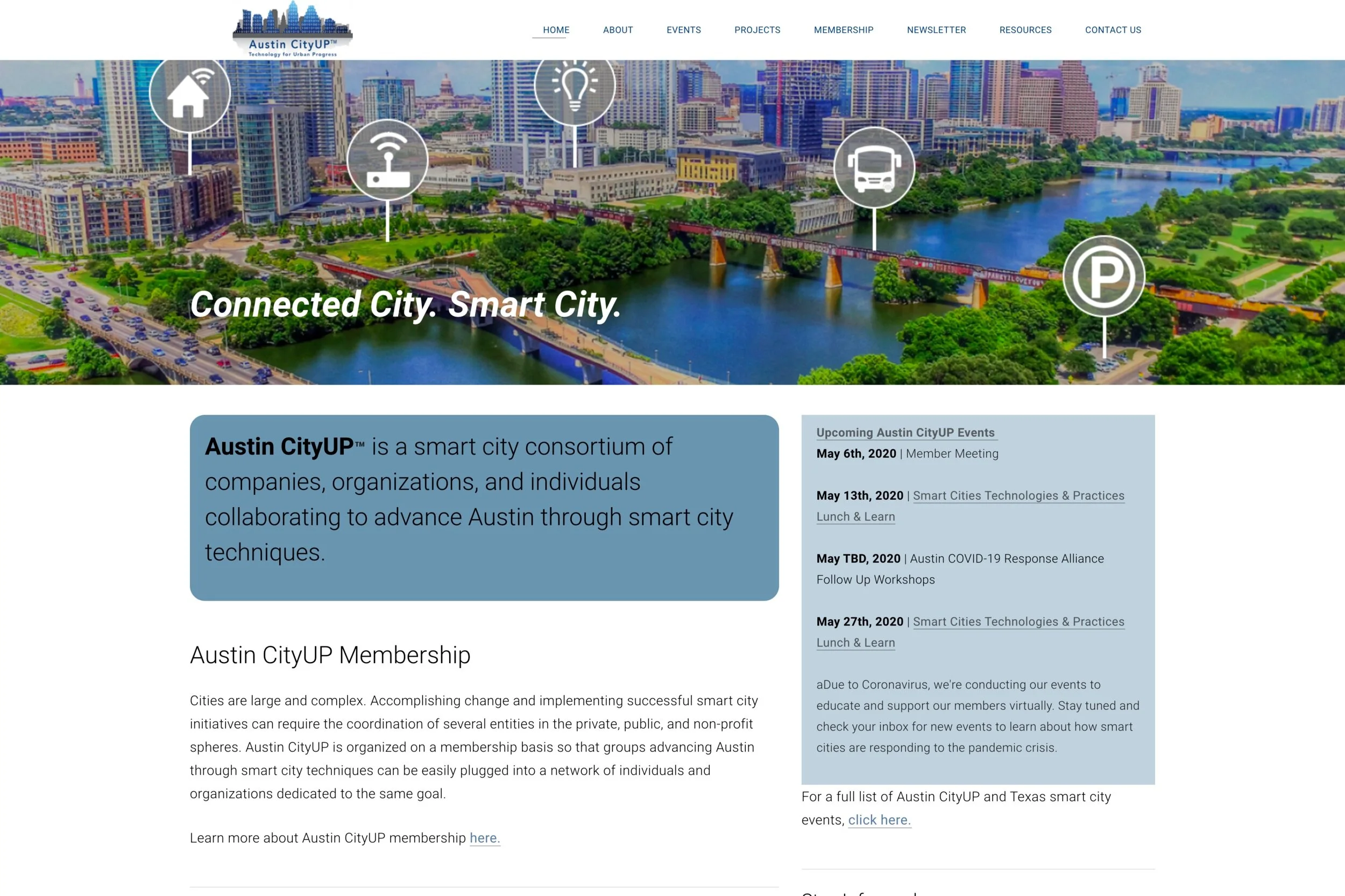
Client Logo as Austin CityUp prior to rebranding.
Logo progression from wireframing to visual design.
Final rebranded Austin Smart City Alliance logo selection.
color + typography
The text font of "Montserrat” was selected during the rendering of our first wireframes because it is clear and easy to read.
Inspiration from an iconic Austin mural was selected to connect the community culture and future goals Austin as a smart city, however we muted the final color palette for Austin Smart City Alliance for accessibility.
Color palette inspiration
Color pallette ver. 1.0
Color pallette final
Introducing,
Austin SmartCity Alliance

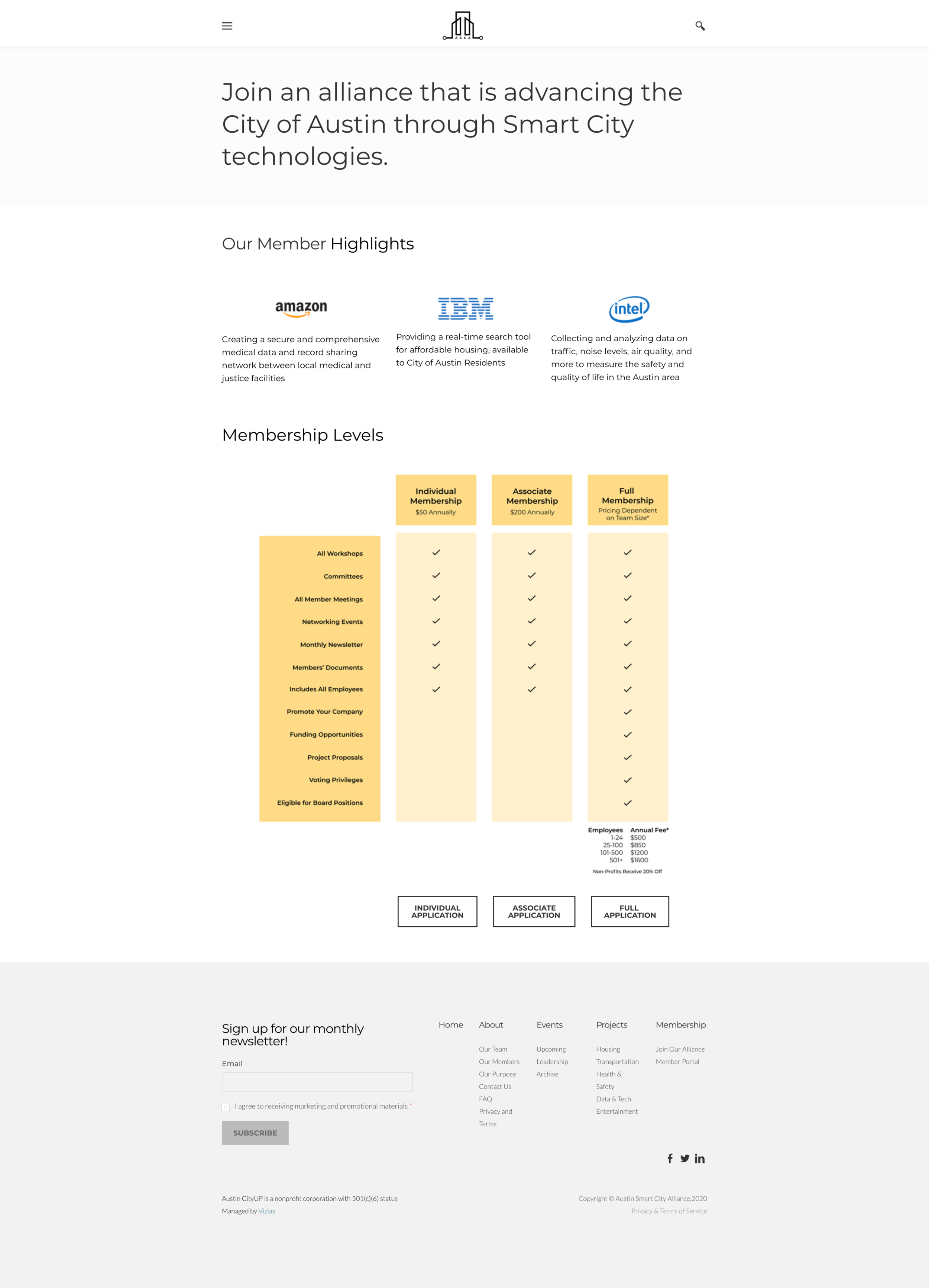
Key Screens
Maintenance strategy | Manageable updates and content
Integrate branded hashtags to use through your social media. For example, #smartaustin, and #smartkiosksaustin to highlight projects and initiatives .
Share an article weekly with incentives for the best response in social media channels.
Build a community using Slack with dedicated channels to projects and engagement with a clear Moderator.
Remind us why membership matters to Austin! Utilize an email or newsletter campaign ran monthly, seasonally, and for special events and project releases.
Utilize the 5 W’s to structure project pages.
Be creative and use catchy titles to entice others to attend events. Include all relevant details for time, date, and location.
Stay up to date with current and upcoming events.
Clarify Membership| why it matters
Impactful Design| layout and content structure
Engage Membership and Community | get involved
#SMARTAUSTIN
“Lessons learned -It’s vital to stay curious and ask thorough questions throughout the whole process of design, especially with our stakeholders. I want to hear more of their story and understand their needs and wants for a rebrand at a deeper level. This elevates the design and creates an MVP that connects, that’s rooted with user research, and worthy of implementation. ”
“True collaboration in a team creates longevity in a project, a deeper knowing of individual process, and ignites group ideation thats empowering! Design studios have become my one of my favorite activities of UX design because of these qualities”
—Jessi Willey, In retrospect
Recent Work
The Conspiracy Theory | Voice Interaction Escape Room
CAREER BLOOM | Job Seeker Mobile App